HTTP
정의 0. 클라이언트와 서버가 HTTP를 요청 응답으로 교환하기 전에 여러 왕복을 필용한 TCP연결
- 3 Way-handShaking -
-
하이퍼미디어 문서(css, html, js)를 전송하는 네트워크 프로토콜입니다. 사람들이 읽을 수 있도록 브라우저와 서버 사이에 존재합니다. HTTPS는 HTTP 프로토콜의 보안버전인 SSL을 나타냄(TLS), HTTP의 모든 통신은 텍스트로 수행되며, stateless(상태를 저장하지 않음)입니다.
-
HTML와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜 입니다. 웹에서 이루어지는 모든 데이터 교환의 기초이며 클라이언트-서버 프로토콜이란, 보통 브라우저인 클라이언트에 의해 전송되는 메시지는 응답(Request), 서버에서 응답하는 메세지는 (Response)라고 부른다.
-
HTTP는 애플리케이션 계층(TCP/IP 에서 제일 위에 있는 층)
-
-
HTTP 확장성 덕분에 HTML문서 뿐만 아니라 이미지혹은 비디오를 Form 태그로 POST 가능
-
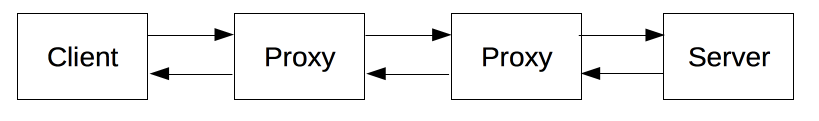
프록시
- 요청과 응답 사이의 개체(같은 애플리케이션 계층에 위치함)

- 브라우저와 서버 사이에서 수많은 프록시 개체들이 HTTP 메세지를 이어받고 전달
- 사용처 : 캐싱(브라우져 캐시) / 필터링(자녀보호) / 로드밸런싱 / 인증(다양한 리소스 접근 제어)/ 로깅(이력 정보를 저장)
-
클라이언트
- 사용자를 대신하여 동작하는 모든 도구 === 브라우져
- 브라우져는 항상 요청을 보내는 개체(서버가 될수 없다)
-
웹 서버
- 클라이언트에 의한 요청에 대해 문서를 제공하는 서버
-
HTTP로 제어 할수 있는 것
- 캐쉬 : 캐쉬 되는 방식을 제어
- CORS 완화
- 인증 : 특정 사용자만 접근 사능하도록 설정 가능
- 프록시 / 터널링
- 세션 : 쿠키 사용은 서버 상태를 요청을 지속적으로 연결하도록 해줌
-
HTTP 메세지
-
Request

- METHOD : 동작을 의미(GET / POST / PUT / DELETE / FACTCH / OPTION)
- PATH : 서버에서 리소스(html, CSS, JS 등)의 위치
- Version Of the Control : HTTP 프로토콜의 버전
- Headers : 서버에 대한 추가 정보를 전달하는 곳
-
Response

- Status code : 200 성공 / 300 리다이렉션(리소스 위치 변경) / 400 요청한 파일 없음 / 500 서버 에러
-
-
HTTP 기반 API : user Agent(브라우져)와 서버와의 데이터 교환하는 사용되는 것 => XMLHttpRequest, Fetch API
-
HTTP Request

- 헤더
- General Header : 메시지 전체 적용
- Request Header : 요청 내용을 구체화, 수정합니다.
- entity Header : 바디에 적용(요청 내 바디가 없으면 없음)=> Post(HTML 폼 데이터가 있으면)
- 본문
- 단일 리소스 본문 : GET/HEADER/OPTIONS => Content-type, Content-Length로 정의된 파일
- 다중 리소스 본문 : 멀티파트(비디오 및 사진) 폼에 대한 파일
-
HTTP Response -

- 헤더
- General Header : 메시지 전체 적용
- Request Header : Vary와 Accept-Ranges와 같은 헤더는 상태 줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 제공합니다.
- entity Header : Content-Length와 같은 헤더는 요청 본문에 적용됩니다. 당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다.
- 본문 : 응답의 마지막 부분에 들어감
- 이미 길이가 알려진 단일 파일로 구성된 단일-리소스 본문: 헤더 두개(Content-Type와 Content-Length)로 정의 합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문: Transfer-Encoding가 chunked로 설정되어 있으며, 파일은 청크로 나뉘어 인코딩 되어 있습니다.
- 서로 다른 정보를 담고 있는 멀티파트로 이루어진 다중 리소스 본문: 이 경우는 상대적으로 위의 두 경우에 비해 보기 힘듭니다
- 헤더
-
- 정의 : 동일출처원칙으로 인해 비동기 통신으로 다른 도메인을 통해 정보를 요청하며 CORS 발생
- 방법
- HTTP 헤더에 해당 정보를 요청 할 수 있는 출저를 추가해서 받아온다.
- Method OPTION을 통해 서버로 부터 가능한 메소드 및 추가정보를 받아 확인한 다음 요청
-
캐시
-

-
캐시 저장 및 응답 단계
- 1단계 클라이언트의 요청
- 2단계 서버 응답 : 파일과 캐시 설정 세팅 후 응답(cache-control = max-age 설정)
- 3단계 클라이언트가 응답이 가기전 캐시에 리소스가 저장되고 클라이언트에게 응답
- 4간계 클라이언트가 동일한 파일을 요청하면 캐시 서버에서 요청을 캐치해서 있으면 서버까지 안가고 응답
- 5단계 클라이언트가 동일한 파일을 요청하였으나 캐시에 리소스 파일 유효기간이 만료되어 서버로 다시 요청하여 파일을 받음
-
서버에서 클라이언트에게 파일을 전송하면서 프록시를 통해 파일을 캐시하므로 추후 요청시 캐시를 통해 제공(웹 사이트의 응답성과 성능 증대)
-
캐시 설정
- Cache-Control : no-Store, no-cache, must-revalidate // 캐시하지 않음
- Cache-Control : no-cache // 캐새된 복사본을 사용자에게 보여주기전 서버로 재검증 요청
- Cache-Control : max-age=31333333 // 캐시된 자원의 유효기간
-


