자바스크립트 이벤트루프
자바스크립트는 어떻게 작동하는것일까? 환경 : 크롬의 런타임(V8)
1. 자바스크립트 특징
- 싱글스레드
- 논 블락킹
- 한번에 두가지 일이 존재하지 않는다
- 동시성 ==> 한번에 두가지일을 하는것 처럼 작동
- 콜스택
- 이벤트 루프
- 콜백 큐
- API
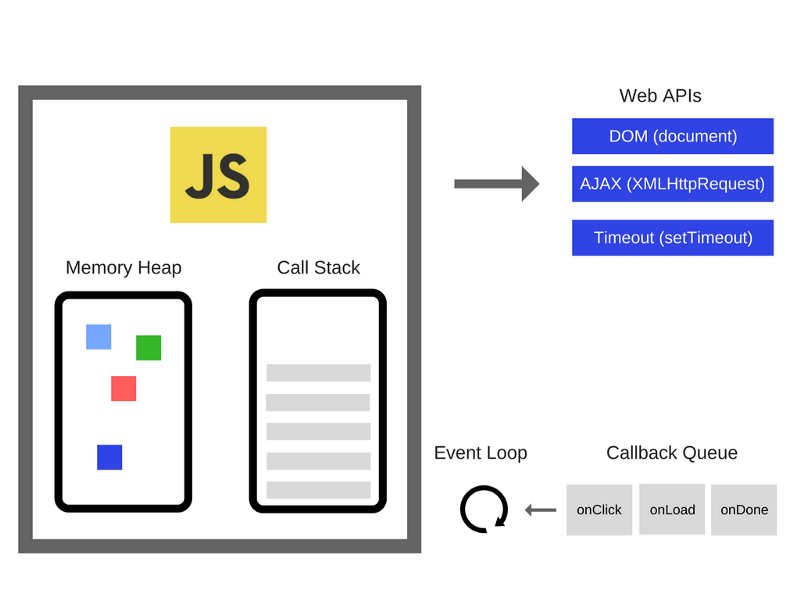
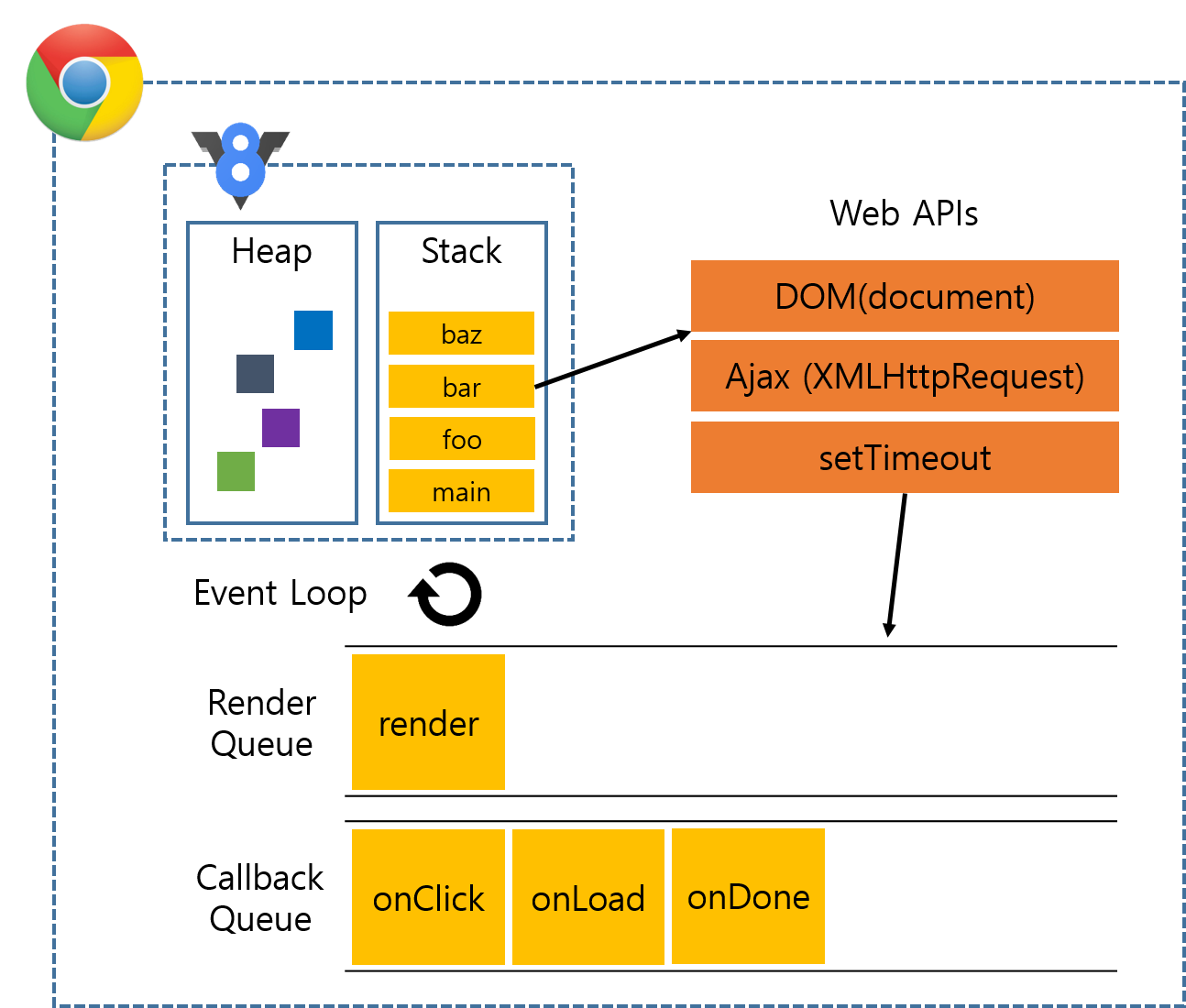
2. 자바스크립트 엔진
- 콜스택 / 힙의 구조 - 콜스택 - 함수 호출과 관련된 지역변수와 매개변수가 저장되는 영역 - 스택 영역은 함수 호출과 함께 할당되며, 함수 호출이 완료되면 스택에서 비워진다. - 스택의 메모리 주소는 높은 곳에서 낮은 곳으로 할당 - 힙 - 사용자가 관리하는 메모리 영역 - 사용자의 의해 동적으로 공간이 할당되고 해제된다. (변수와 객체는 선언하면 여기에 생긴다.) - 힙의 메모리 주소는 낮은 곳에서 높은 곳으로 할당

- one Thread == one call stack === one thing at a time
- 싱글쓰레드
- 하나의 프로그램은 동시에 하나의 코드만 실행 할수있다.
- 콜스택은 데이터 스트럭처로 실행순서를 저장한다.
- 함수를 실행하려면 스택에 해당하는 함수를 집어넣게 되는데 함수에서 리턴이 일어나면 스택의 가장 위쪽에서 해당 함수를 꺼내는 것!!
콜 스택의 유일한 일
- 에러가 발생하면 에러가 발생한 곳부터 스택의 전체를 보여준다
3. 블로킹
- 느린동작이 스택에 남아있는 것을 보통 블로킹이라고 한다.
- 해결책 비동기함수를 사용해서 스택을 비워주고 밑에 있는 함수들을 실행시킨 다음 스택이 비워지면 다시 올라와 실행할 수 있게 한다.
4. 브라우저가 Web API를 제공
- 자바스크립트에서 호출할 수 있는 스레드를 효과적으로 지원
- 콜백 함수는 webapi로 가서 스택에서 비워진다
- webapi에서 실행한 다음 task Que로 들어가서 event loop로 호출되어 실행된다.
- setTimeOut(()=>(),0) 스택이 비워지고 제일 나중에 실행될것
- 이벤트 리스너를 등록한다 webApi에 함수를 등록한다. => 함수를 등록하면 webApi에서 함수 호출이 될때까지 기다렸다가 실행을 시켜 콜백 큐로 보낸다
5. 이벤트 루프
- 스택과 태스트 큐를 지속적으로 주시하고 있음
- 스택이 비워졌다면, 큐에 첫번째 콜백 함수를 스택에 쌓아 실행하게 한다.
- 오로지 하나씩만 가져와서 실행하고 실행이 완료 된 다음 스택을 다시 비우고 큐에 있는 것을 가져와서 실행시킨다

6. 렌더 큐(화면을 그려주는것)는 스택이 비워질때까지 멈춰있는다

7. 결론
- 스택 안에 콜백 함수가 호출이 되었다.
- 콜백 함수는 스택에서 비워지고 WebApI로 이동
- WebApi에서 CallbackQueue 이동
- 이벤트 루프는 스택과 콜백 큐를 주시
- 스택이 비어지면 렌더 큐를 통해 콜백 큐가 실행되면서 화면에서 실행
- 스택에서 실행 후 종료 후 스택영역에서 삭제