
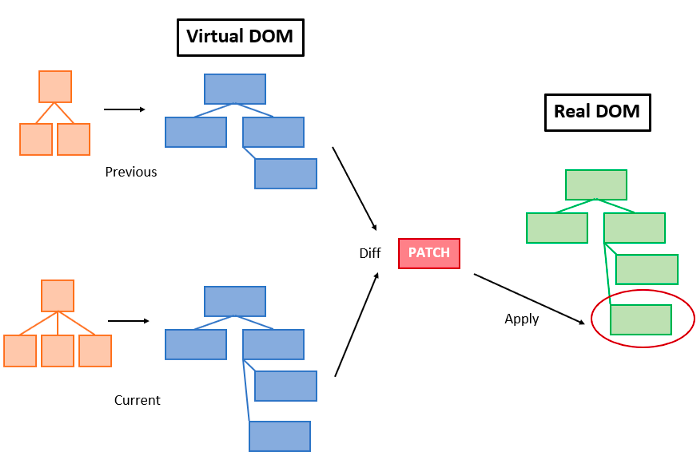
What is the Virtual DOM?
-
프로그래밍 개념 중 하나 (Virtual DOM / Incremental DOM / Svelt DOM ??? ... hash?? )
-
기존 V-DOM과 업데이트 된(이벤트나 서버의 응답 결과로 인해 만들어진) V-DOM을 비교해서 보여준다.
- 비교한것을 실제 DOM에 적용하는 것은 Reconciliation 이라고 한다.
-
장점
- 효율적인 비교 알고리즘(Diffing Algorithm)
- 단순하고 성능 향상에 도움이 된다.
- (Reflow, Repaint, Composite 같은 변화를 한번에 처리해주기 때문에 렌더링 횟수를 줄여준다.
-
단점
-
비교 알고리즘
- V-DOM을 두개를 사용해야 하기 때문에, 높은 메모리 사용량
- Props만 변경하였지만, Div 태그의 속성까지 비교하게 되므로 불필요한 오버헤드가 발생
function WelcomeMessage(props) { return ( <div className="welcome" > Welcome {props.name} </div> }
-
바닐라와 리엑트의 비교
- 바닐라
- 어떤 이벤트가 발생하면, 어떻게 접근해서 어떻게 바꾸어줄지도 정해줘야 한다.
- 직접적으로 DOM 노드에 접근해서 노드를 비교해준다
<button onclick="plus()">+</button>
<button onclick="minus()">-</button>
<h3 id="state">0</h3>
<script>
let state = 0
const $number = document.querySelector('#state');
const plus = () => {
state += 1;
$number.innerHTML = state;
}
const minus = () => {
state -= 1;
$number.innerHTML = state;
}
</script>
- React
- 어떤 상태를 보여줄것인가?
const Foo = () => {
const [state, setState] = useState(0)
const plus = () => {
setState((prev) => (prev += 1))
}
const minus = () => {
setState((prev) => (prev -= 1))
}
return (
<div>
<button onClick={plus}>+</button>
<button onClick={minus}>-</button>
<h3>{state}</h3>
</div>
)
}
export default FooVDOM은 돔을 직접 조작하는 것보다 빠른가?
-
누군가 Dan Abramov(redux 만든이)에게 물어봤다.
-
답변
- DOM을 직접 조작하는 것보다는 빠를수는 없다. 하지만 그 이상의 일을 더 할 수 있다.
- 유지보수에 용이하며, UI를 변경하는데 충분히 빠른 속도를 가지고 있다.
- 이러한 점때문에 페이스북에서 사용
