0. 작성 이유
- 회사에서 svg를 활용하여 차트를 만드는 업무를 맡았는데 새로운 영역이다..
- 평소에 svg에 관심이 많았다???
- 사진을 활용해서 더 빠르게 이해하고 정리해야지 남는다.
1. SVG(Scalable Vector Graphics)는 무엇인가?
그래픽 정보를 가지고 있는 HTML Tag
-
그래픽을 마크업하기 위한 W3C XML 특수언어
-
화면 크기에 따라 언제나 같은 같은 해상도를 보여준다(캔버스 x)
-
각 도형별로(태그로 구성되어 있기 때문에) 인터렉션(이벤트)을 줄 수 있다.
-
예제 (두개의 사각형)
-
canvas의 경우, 하나의 context안에서 그림(script 상에서만 가능)
-
svg의 경우, tag를 통해서 그린다(script와 css 또한 가능)
-
화면을 확대할 경우, 더 선명한 이미지를 표시한다(svg)
-
확대 전 - 확실히 구분은 안됨

-
확대 후 - 확대 후 svg가 선명한 것을 확인 할 수 있음

-
-
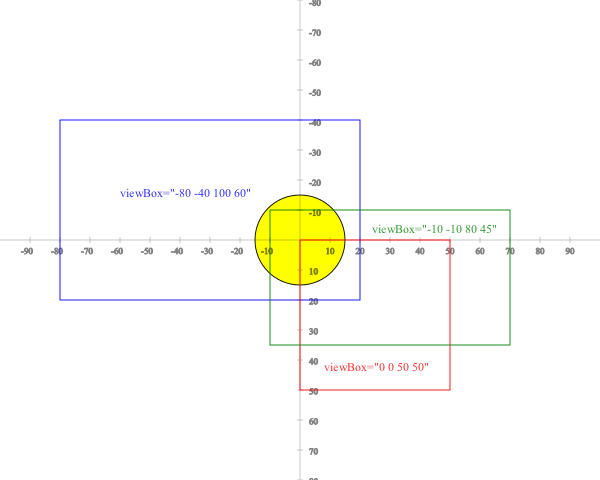
2. 제일 중요한 ViewBox에 대해서
모눈종이(svg)를 어디부터(x, y) 얼만큼(width, height) 보여줄까?
- svg속성에는 viewPort(width, height), viewbox의 속성이 있다.
- 뷰포트 - 화면에 그려지는 크기(일반적인 태그 속성)
- viewBox(min-x, min-y, width, height) - svg가 보여질 부분

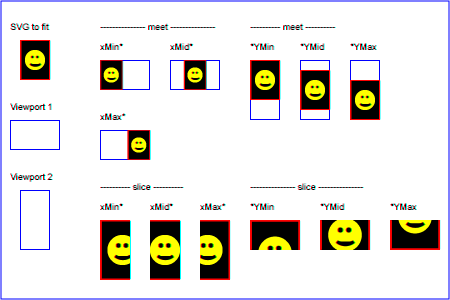
3. PreserveAspectRatio?(가로/세로 크기를 내 맘대로!)
뷰포트와 뷰박스의 크기가 다르면, 어떻게 정렬하고 어떻게 보여줄까(꽉차게? 넘치는 부분은 잘라서?)
-
viewport(width, height), viewBox의 속성이 있는 SVG element (svg, image...)
-
PreserveAspectRatio의 속성값은 align , meetOrSlice 으로 구성 (default - 'xMidYMid meet')
-
svg 이미지 사이즈(가로/세로)는 비율로 나오는데, 직접적으로 조정하고 싶을때는 'none'으로 지정
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40" width="50" height="30">&Smile;</svg> <image preserveAspectRatio='xMinYMin meet' width='200' height='300' xlink:href='https://www.google.com/images/logos/google_logo_41.png' ></image>